Javascript add select option jquery
jQuery - Wikipedia
My last jQuery post looked at how to count the number of options in a select and then clear all options from the select.
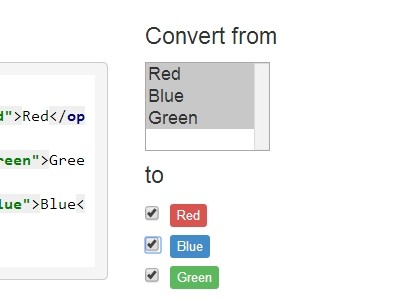
This post looks at how to add a new option to a select with jQuery. The following is an example showing an already populated select.
Clicking the "Add option" button adds a new option to the end of the select and makes it the selected one. Clicking "Replace options" replaces them with a new set of options and then selects the "Green" one. Note that the above example will not work if you are reading this in a feed reader. In this case click through to view this post in a web browser. Adding a single option can be done by appending HTML to the select box.

The select in the above example has an id of "example" i. To avoid having to write and append HTML and stick with a more Javascript approach the new option can be appended with jQuery by creating a new option object. This next example does not work correctly in Internet Explorer ; it will add the new option but only the value and not display any text.
This method gets a handle to the options and adds a new option to the array of options. This does work in Internet Explorer and is the more traditional Javascript way of adding options. Using the final method above this last example shows how to replace the existing set of options with a new set, which may have been retrieved from an AJAX call or similar.
Lines 1 to 7 define the new options with an associative array and the one which will be selected. This is what might have been retrieved from an AJAX call.
Lines 9 to 15 cache a handle to example and its options. Note that from jQuery 1.
HTML DOM Select options Collection
This is why there's a test to see if. There are some alternative methods to adding options to a select box with jQuery using various plug-ins and I may look at these in a future post. Working Example The following is an example showing an already populated select. Contact - Copyright Info - Privacy Policy.